O tráfego intenso para um site pode resultar em problemas de desempenho, velocidade de página mais lenta e menos conversões.
Neste artigo, compartilharei um processo simples para acelerar as cargas de página. A ideia é armazenar em cache não apenas imagens e scripts, mas também o conteúdo HTML. Afinal, se o HTML demorar muito para carregar, ele atrasará todas as outras solicitações. Se você trabalha com desenvolvimento web ou se é dono de um site sabe a importância de ter um tempo de carregamento otimizado.
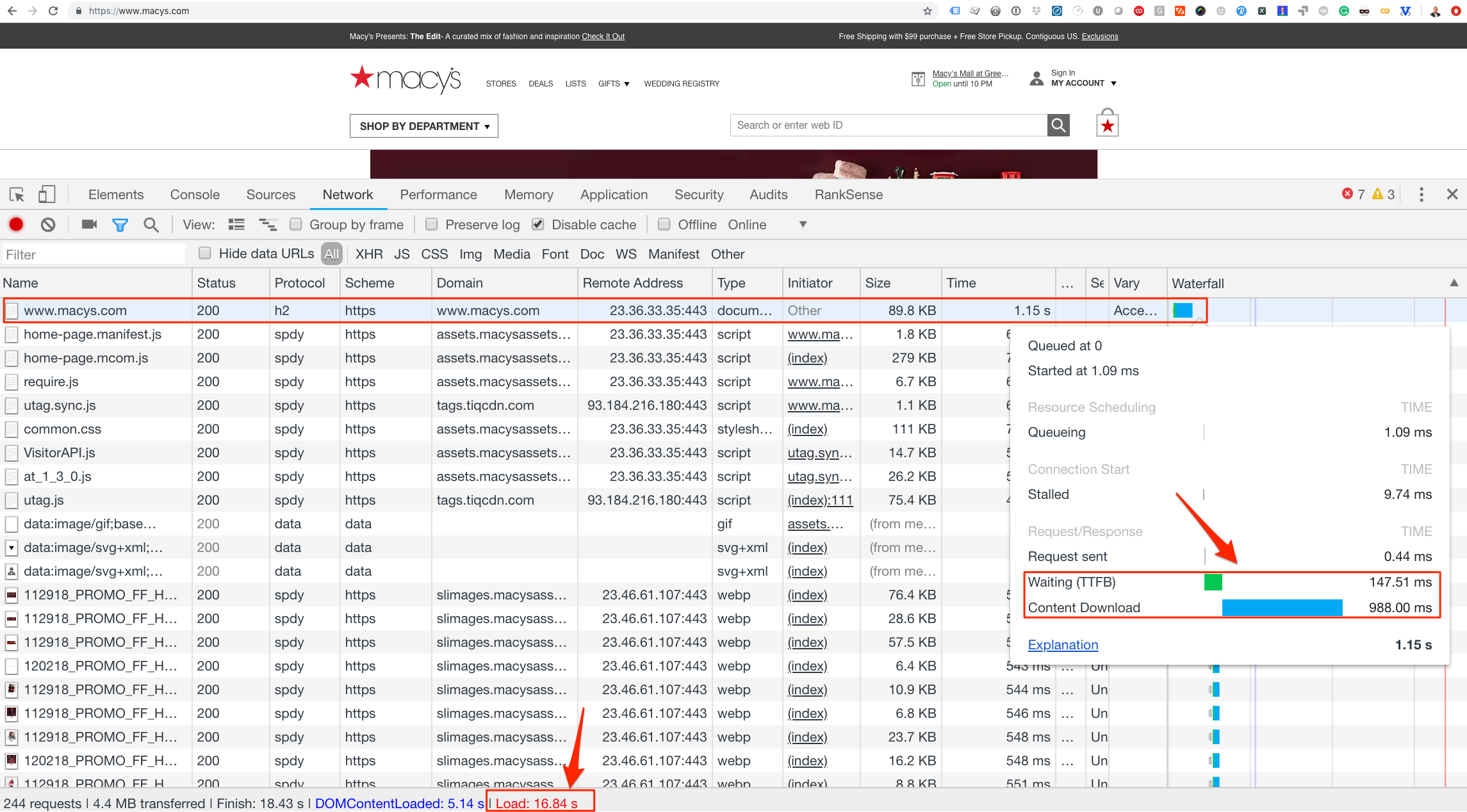
Observe a imagem abaixo da Macy’s. Ele mostra o efeito do Macys.com não armazenando em cache o HTML da home page em sua rede de entrega de conteúdo. Isso adiciona um segundo do tempo de carregamento da página. Todos os outros recursos da página serão carregados depois que o conteúdo HTML for baixado e analisado. A página levou 16,84 segundos para carregar, o que é lento.

Macys.com não está armazenando em cache sua home page, levando a um segundo extra de tempo de carregamento. Clique na imagem para ampliar.
–
Agora, considere o Gap.com, que eu abordei em março como um exemplo de site lento. Desde então, o The Gap lançou um novo site que armazena em cache o conteúdo HTML em seu CDN. A solicitação de HTML agora adiciona apenas 78,91 milissegundos – a página inicial é carregada em 3,60 segundos, o que é muito melhor do que os 15 a 20 segundos necessários em março.

O Gap está armazenando em cache o conteúdo HTML, levando a carregamentos de página mais rápidos. Clique na imagem para ampliar.
Armazenar em cache conteúdo HTML em sites de comércio eletrônico – e sites dinâmicos em geral – é complicado. Isso não acontece por padrão em um CDN. A maioria normalmente armazena em cache apenas recursos de páginas estáticas, como imagens, folhas de estilo e scripts.
Conteúdo dinâmico versus estático
Para sites com conteúdo de página estático – ou seja, não personalizado de forma alguma – o cache de páginas não cria problemas. Mas, para sites com conteúdo dinâmico que muda entre os usuários, o armazenamento em cache do conteúdo HTML pode gerar erros.
Por exemplo, um visitante que adiciona produtos ao carrinho de compras altera o conteúdo de todas as páginas para mostrar o número de itens no carrinho. Se um comerciante de comércio eletrônico armazenasse em cache as páginas desse usuário, outros usuários veriam um número impreciso de itens em seu carrinho. Este conceito se aplica a qualquer tipo de personalização.
Existem pelo menos duas soluções para o problema.
- Implemente a personalização de páginas da Web em arquivos JavaScript separados e não os armazene em cache ou armazene em cache por um curto período.
- Cache HTML apenas para usuários anônimos – usuários que não estão conectados ou não adicionaram nenhum produto ao carrinho.
Vamos rever cada opção.
Personalização em Scripts
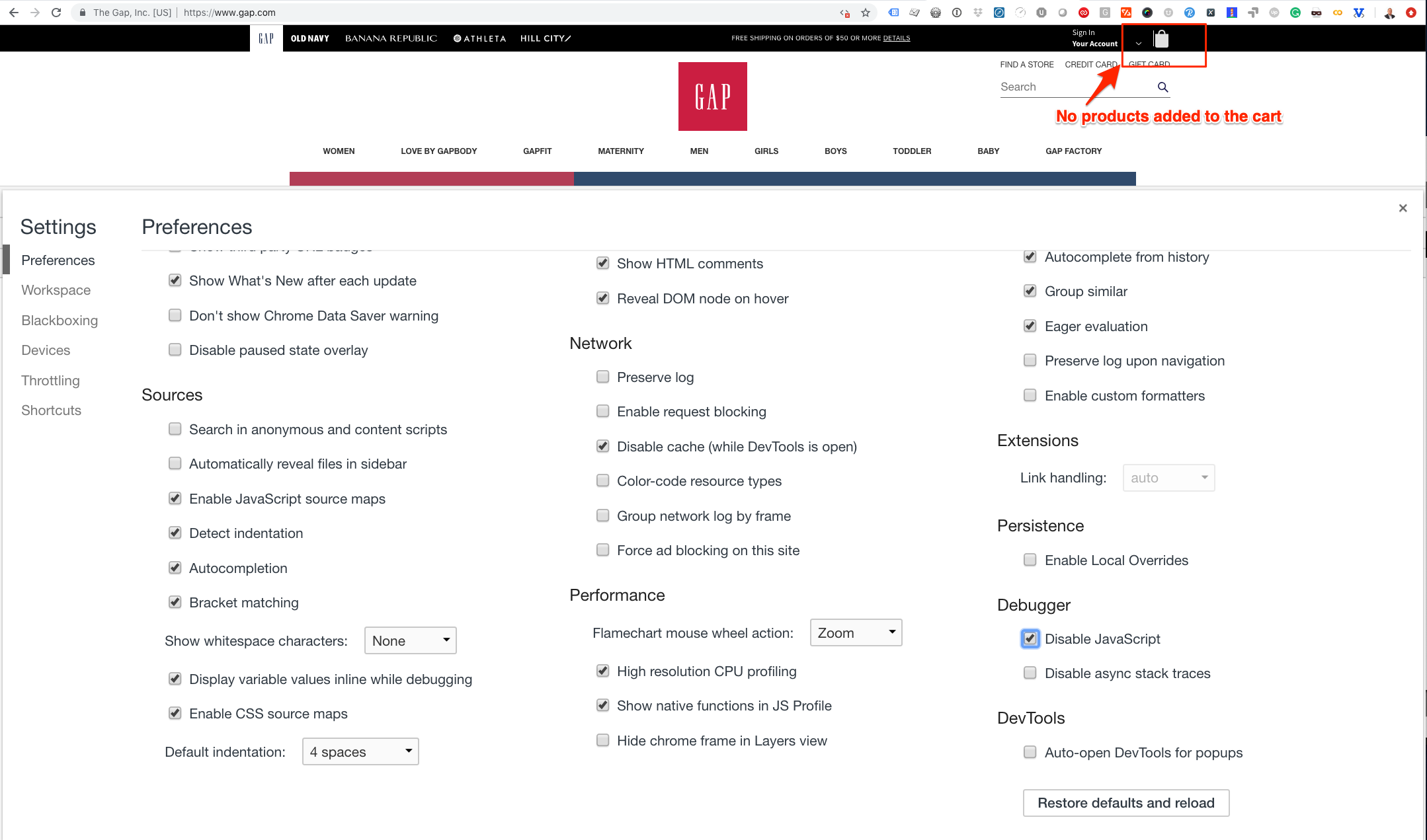
A primeira opção, implementar personalização em arquivos JavaScript separados, é o que o The Gap está fazendo.

O Gap usa scripts para personalização do usuário para que ele ainda possa armazenar em cache o HTML da página. Clique na imagem para ampliar.
(Para confirmar a abordagem da Gap, desativei o JavaScript no meu navegador Chrome em Exibir> Desenvolvedor> Ferramentas do desenvolvedor . Depois, cliquei nos três pontos à direita e selecione “Configurações”. “Desativar JavaScript” está no “Depurador” ” preferência.)
A implementação da personalização do usuário em scripts permite o armazenamento em cache do HTML da página. Em seguida, os scripts podem modificar a página após o carregamento de forma assíncrona.
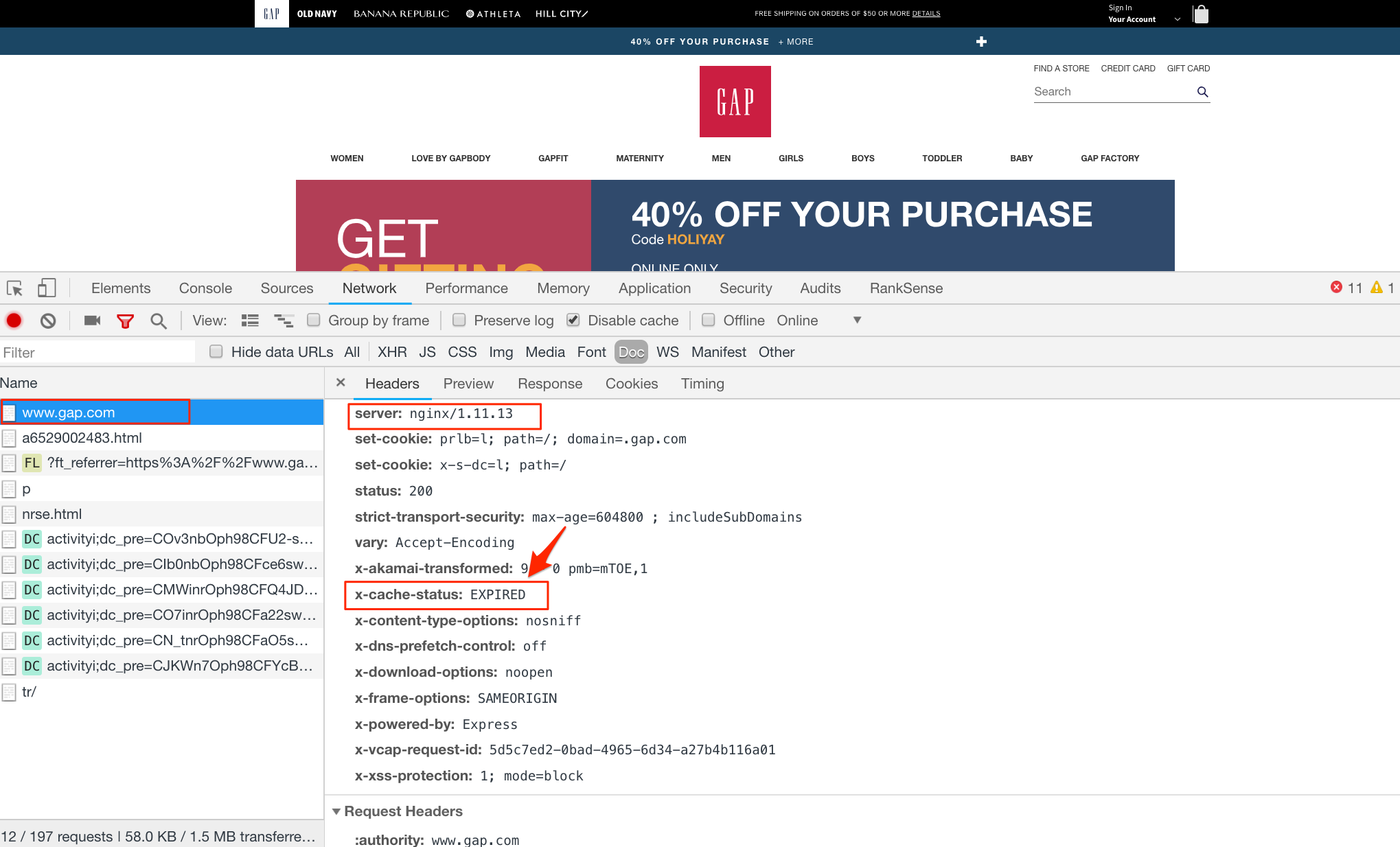
Além de usar JavaScript para personalização, o Gap está armazenando em cache o HTML. Como eu sei disso? O Gap.com define o cabeçalho de armazenamento em cache HTTP padrão – x-cache-status – para relatar o status dos recursos de cache. Na imagem abaixo, o status de armazenamento em cache do HTML da página inicial diz “EXPIRADO”.

Podemos dizer que o Gap.com está armazenando em cache o HTML observando a documentação do EXPIRED do Nginx, o servidor da web. Clique na imagem para ampliar.
–
A documentação do Nginx (servidor do Gap.com) afirma que EXPIRED significa: “A entrada no cache expirou. A resposta contém conteúdo novo do servidor de origem. ”

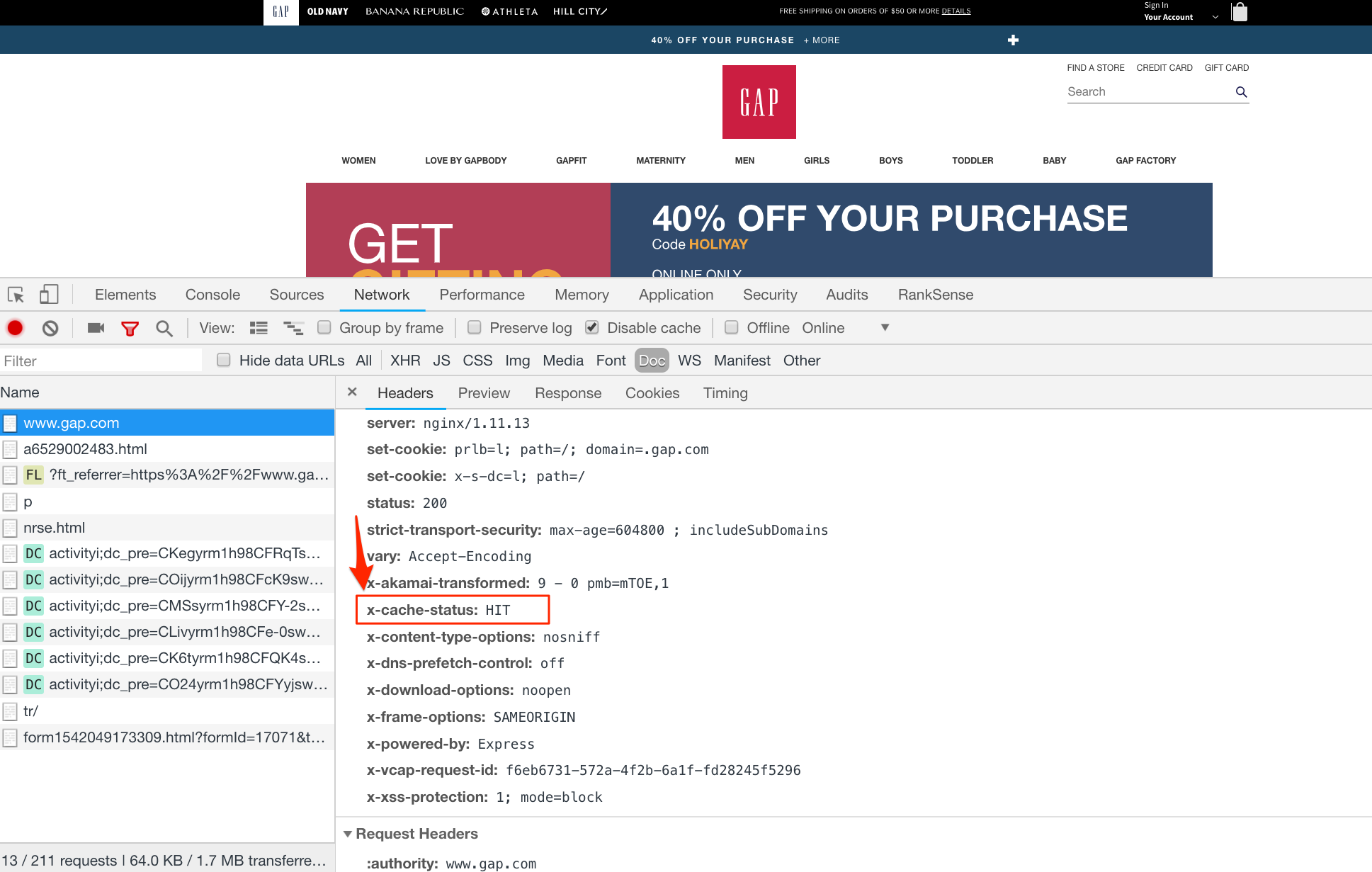
Depois de atualizar a página, o status x-cache mudou para HIT. Clique na imagem para ampliar.
Eu atualizei a página um pouco mais tarde, e o status x-cache mudou para “HIT” – o HTML foi obtido do CDN em cache. A página carregada muito mais rápido.
Usuários anônimos
A Gap lançou um novo site que utilizou as mais recentes tecnologias. Se, no entanto, você precisar armazenar em cache o HTML em uma plataforma de comércio eletrônico existente , a opção de usuário anônimo poderá funcionar melhor.
Essa técnica é conhecida como “ perfuração de um buraco ” no cache. Funciona da seguinte maneira.
O servidor da Web ou o CDN armazenará em cache todas as páginas, mas evita o armazenamento em cache de qualquer solicitação que atenda aos critérios de exclusão. O mais comum é um cookie de sessão que o aplicativo define quando os usuários fazem login ou adicionam itens ao carrinho. O cookie é necessário para rastrear cada usuário individualmente.
Aqui estão alguns cookies de sessão de amostra para plataformas populares de comércio eletrônico e de conteúdo.
| Plataforma | Cookies de sessão (curingas * significam qualquer caractere) |
|---|---|
| WooCommerce | wp -. * | wordpress. * | comment _. * | woocommerce _. * |
| WordPress | wp -. * | wordpress. * | comentário _. * |
| Magento 1 | external_no_cache | PHPSESSID | adminhtml |
| Magento 2 | admin | PHPSESSID | private_content_version |
| Drupal | SESS. * | Phpsessid |
Mais uma vez, são cookies para usuários que têm conteúdo personalizado, como aqueles que fazem login ou adicionam itens a seus carrinhos. A exclusão de suas páginas do cache não as beneficiará em termos de velocidade de página mais rápida. Mas eles são provavelmente uma pequena porcentagem do total de visitantes. O restante terá páginas de carregamento rápido.
Suponha que o servidor web do seu site seja o Nginx, e o Magento 2 capacita sua loja. Aqui está a configuração para ativar o armazenamento em cache para usuários anônimos.
location / { proxy_cache my_cache; proxy_cache_bypass $ cookie_admin $ cookie_PHPSESSID $ cookie_private_content_version; # ... }
Ativar isso em um servidor da Web ou em um balanceador de carga aumentará o desempenho. Mas o maior benefício viria da implementação disso na camada CDN.
Aqui está como fazer isso para CDNs populares. Certifique-se de confirmar com o CDN, no entanto.
- Cache de HTML com o Cloudflare .
- Controlando o cache com Fastly .
- Cache de página dinâmica com a Akamai .
Finalmente, para alguns sites, não é possível encontrar cookies para ignorar. Nesses casos, podemos armazenar em cache páginas-chave explicitamente, como a página inicial, as páginas de categoria principal, as páginas de listagem de produtos e as páginas de detalhes do produto. Uma desvantagem dessa abordagem é que as regras devem ser atualizadas para novas páginas e categorias.
